


Monstroid2 -多功能高级HTML5网站模板 par ZEMEZ

Techvio - it解决方案和业务服务的网站模板 par CuteThemes

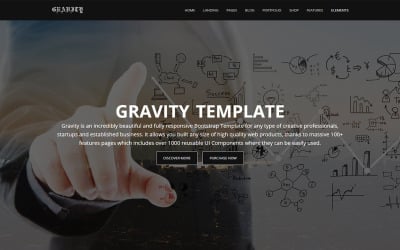
重力-多功能HTML模板 par GWorld

工匠-多功能现代引导5网站模板 par ZEMEZ

Techno -最佳it解决方案和多功能HTML5模板 par DreamIT

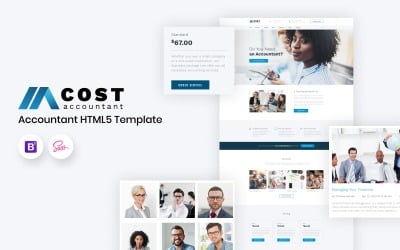
成本- HTML5多页网站模板的会计 par ZEMEZ

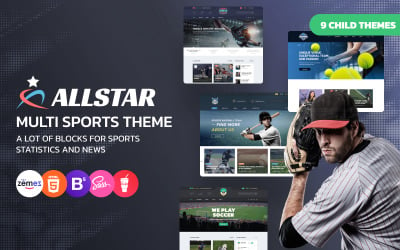
ALLSTAR -多用途运动网站模板Bootstrap 5 par ZEMEZ

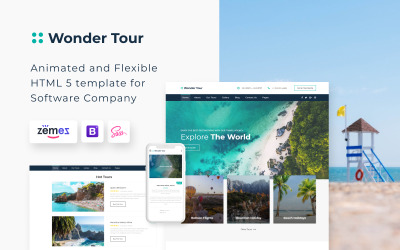
奇迹之旅-简单的旅行社网站模板 par ZEMEZ

风险-引导HTML5网站模板的赌场和赌博 par ZEMEZ

科学-多功能HTML5网站模板 par ZEMEZ

Etaxi -出租车公司响应式网站模板 par ZEMEZ

Anity - HTML5动画网站模板 par ZEMEZ

Dream-IT最大的多功能HTML5网站模板 par DreamIT
 SALE
SALE
Aizen -建筑和室内响应式网站模板 par brandifystudio

加密模型加密货币ICO & 比特币HTML5 par DreamIT

Cinet -用于流媒体电影的HTML5网站模板 par ZEMEZ

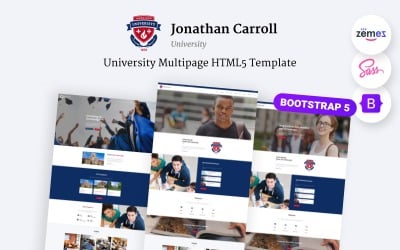
Jonathan Carroll -响应式HTML5网站模板的大学 par ZEMEZ

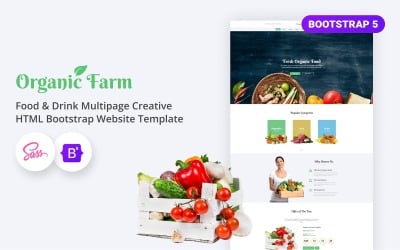
有机农场-引导多页创意HTML网站模板的食品和饮料 par ZEMEZ

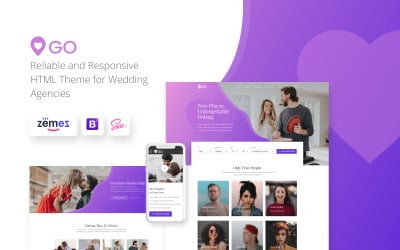
GO -时尚的HTML网站模板的约会机构 par ZEMEZ

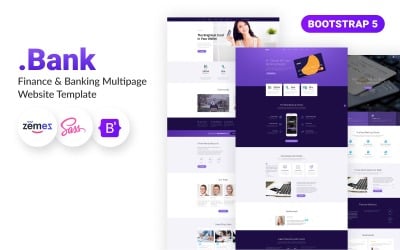
.银行-引导5多页网站模板的金融和银行 par ZEMEZ

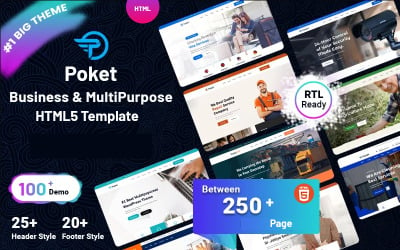
Poket -专业和多功能响应式网站模板 par WPEXPERT

Cryptoma -用于加密货币交易的HTML5网站模板 par ZEMEZ

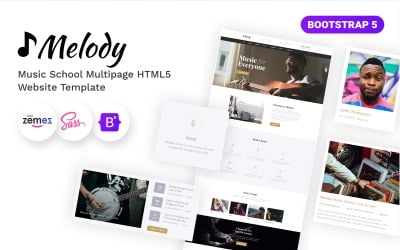
旋律-音乐学校HTML5多页网站模板 par ZEMEZ

Medina -诊断中心的多页HTML网站模板 par ZEMEZ

Astroda - HTML5天文学模型 par ZEMEZ

Madison - HTML5多页网站模板的歌手 par ZEMEZ

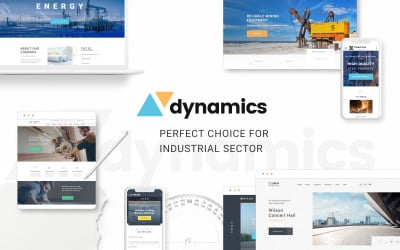
动态- HTML5工业多页网站模板 par ZEMEZ

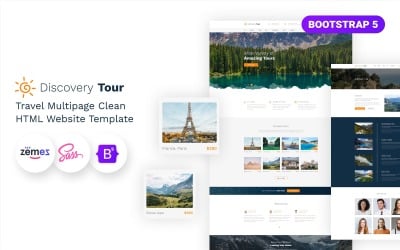
探索之旅- HTML5旅行社网站模板 par ZEMEZ

未来-为网页设计机构的多功能网站模板 par ZEMEZ

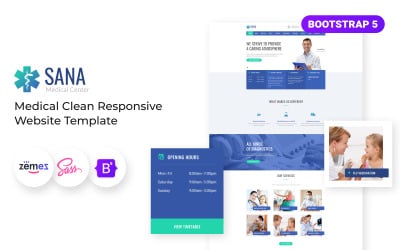
Sana -医疗清洁响应式网站模板 par ZEMEZ

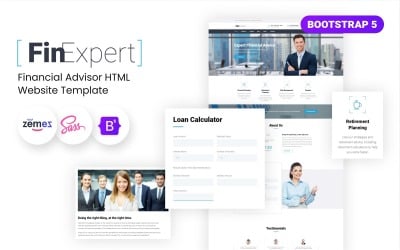
FinExpert -财务顾问的HTML网站模板 par ZEMEZ

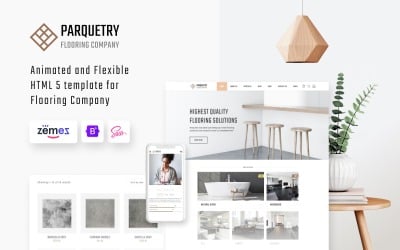
Parqueterie - Flooring Company的HTML5网站模板 par ZEMEZ

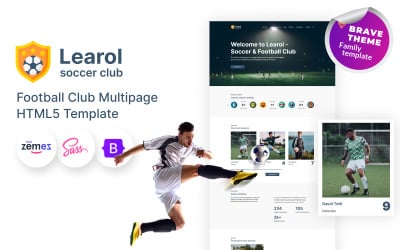
Learol -足球俱乐部HTML5网站模板 par ZEMEZ

Artik - HTML5组合和创意代理模式 par WebGraphicArt

投资智能-投资管理公司网站模板 par ZEMEZ
最佳HTML组合网站模板
你可能已经明白了拥有一个面向作品集的网站的重要性. En effet, 如果你在就业市场上,想要被录用,一个令人印象深刻的电子作品集是必不可少的. 这些HTML组合网站模板是一个很好的起点. 从创意简历到个人页面, 有基于最新HTML5标准的优雅和可定制的主题, CSS3 et JS. 很容易找到您正在寻找的,因为集合定期更新. 从数百个预定义的网页设计中选择,可即时下载.
为什么拥有一个基于钱包的网站是有利的,那又怎样 ?
任何有创意的自由职业者或初创公司都必须有一个在线作品集. 这有助于他们在网上展示自己最好的作品. 因此,他们将自己定位为各自领域的专家:摄影、平面设计等。. 它还能让你在未来的雇主中脱颖而出,并扩大你的网络.
在当今竞争激烈的劳动力市场中,一个看起来专业的电子作品集是必不可少的. 通过吸引人们对你的技能和经验的关注,让你更有市场价值. 这会帮助潜在雇主更容易找到你.
HTML组合网站模板:为什么你需要它 ?
templatmonster让您有机会选择最适合您的特定利基的现成设计. 这些演示充满了功能和元素,可以让你突出你的成就和专业技能. 这些简单但视觉上令人愉悦的主题是为了吸引网站访问者的注意而设计的, 这使得浏览你的艺术收藏更容易.
你将受益于这些资产,因为它们将帮助你:
- 增加品牌在网络上的知名度,获得新客户. 你有很好的机会接触到更多的人,因为你的网站是根据最新的趋势设计的(例如, 博客的一部分, 谷歌地图, etc.).
- 更容易记录成功. 如果你的简历总是最新的,你准备面试和晋升会容易得多.
- 突出你的优势. 一份精心设计的简历可以让你成为你所在领域的专家. 这会增加你在招聘人员眼中的职业信誉.
作品集网站模板HTML CSS JS: 5个必要的元素
- 单页布局:在一个页面上有你需要的所有信息是非常方便的, 或者更好, 在屏幕的可见部分. 这消除了滚动或滚动页面的需要. 它还能让雇主快速熟悉求职者的履历和经历.
- 响应式结构:一个成功的网站的布局必须适合任何设备屏幕或浏览器窗口. Après tout, 你不知道招聘经理会用什么设备来查看你的简历.
- 整合社交媒体平台:如果你有社交网络, 你可以在你的网站上使用他们的小部件. 这将帮助你获得更多的粉丝,并成功推广你的Facebook和Instagram账户. 你可以在“关于”部分放置一个社交媒体小部件, 在联系人页或页脚.
- 感言:这是一个重要的商业因素,不仅影响你的网站在谷歌上的排名, 还有你的访客对你的看法. 对你的积极态度会增加潜在客户的信心, 因此, 激励他们使用服务(租赁).
如何为你的网站选择正确的HTML CSS组合模板 ?
选择一个HTML CSS组合模板是一个困难的决定. 尤其是, 很难确定哪些可用功能最适合您. 这里有一些建议可以帮助你做出决定.
- 让你的预算指导你. 主题的成本会根据其功能而有很大的不同. 价格从10美元到200美元不等. 有一些特殊的功能, 比如基于PHP Laravel的事实, 这将增加成本.
- 对你的网站的美学有一个清晰的看法是至关重要的. 比如, 如果你想要一个有创意和极简主义的设计, HTML组合网站模板,如 Astera , Disfolio et Foly 可能更可取. Cependant, 如果您计划在多个项目中使用一个主题, 多用途主题,如 Portfo et Techno 能更好地满足你的需求吗.
- 说到几个项目. 确保你选择了正确的 licence . 有两种选择:个人和商业. 第一个允许在非营利项目中使用主题, 而第二个允许你创建多达5个不同的网站,并转售它们.
- 确保所有设备上一致的视觉体验, 你的主题必须是响应性的. De plus, 移动准备帮助网页在搜索引擎排名中上升. 因此, 在您承诺下载模板之前, 通过测试它的演示,确保它在各种移动设备上工作良好.
- 选择只有必要的定制选项的东西, 比如, 锚菜单或返回顶部按钮. 这将允许您只为以后可能使用的功能或在以后更新网站时可能打扰您的功能支付额外费用.
如何创建电子钱包与简单的HTML CSS钱包模板
预定义的HTML和CSS钱包网站模板的可用性极大地促进了从零开始创建高质量的电子钱包. 这些HTML钱包网站模板是一个伟大的资源为每个人, 从经验丰富的网页设计师到希望给人留下良好第一印象的崭露头面的企业家. 所以,让我们从今天开始创建你自己的电子folio吧 !
考虑结构
为了确保它脱颖而出,它需要正确的元素. HTML钱包网站模板应该有一个“关于”页面, 我们的客户感言, 一个进度条,显示你在职业生涯中所走的道路, 一个行动呼吁,让访问者可以采取下一步行动,一个博客,你可以分享想法和故事. 你将能够创建一个网站,吸引客户或雇主与这些到位.
好了,我们开始吧:
- “关于我们”页面. 让你的品牌脱颖而出, 添加一张关于你自己和你的经历的照片和几句话. 更重要的是, 诚实——开放和诚实会让别人感受到这一点,并想更多地了解你.
- 进度量表:列出你从开始到现在的成就. 让你的观众更容易概念化你最好的作品.
- 项目:如果你有以前工作的样本,你被录用的机会就会增加. 按职业分类, 项目可以用截图显示, 链接和详细描述.
- Témoignages. 注意人们的意见是很重要的. 如果你有满意的客户或前雇主为你担保, 在你的网站上分享他们的故事. 这有助于赢得潜在客户的信任和信任.
- 推荐信:有同事推荐信的部分, 与候选人共事过的客户或老板对招聘人员非常有吸引力.
- 博客:描述你的想法和感受. 创造能突出你个性的条目, 你活泼的幽默和专业领域来吸引新的读者,并加强你的在线声誉.
- 行动呼吁:为你的网站用户提供大量的联系选项. 比如, 你可以在你创建的联系表单中包含一个部分,这样人们就可以问他们感兴趣的问题. De plus, 考虑加入“获取报价”或“免费咨询”等按钮,以更好地与你的观众互动.
10个提示和技巧
- 如果你需要以一种有组织和可读的方式展示许多项目, 尝试使用基于地图的结构.
- 用你的才能打动你的用户,让他们参与进来, 考虑将你的网站建立在非标准的导航系统上.
- 在网上发布你的每一件作品都不是一个好主意. 没人有时间浏览你的整个职业生涯, 因此,建议选择最有价值的作品来突出.
- 将你的网站连接到不同的社交媒体档案,以促进内容分享和扩大你的受众.
- 按时间顺序排列你的收藏是一种简单的方法来组织它们,并确保它们在展示时是有意义的. 这样,你就可以通过详细描述你的旅程来吸引读者.
- 确保你把你的项目分成不同的标签/部分,用户可以很容易地浏览.
- 提高加载时间, 视频应该嵌入到网站的结构中,而不是链接到其他网络资源.
- 坚持单一的调色板,让你的网站看起来更有条理. 食品和娱乐行业是使用大胆调色板的最佳场所之一.
- 建议在页面上水平导航,而不是通常的垂直方法. 它可以鼓励用户花更多的时间探索你迷人的项目.
- 不要犹豫,向你的在线访问者介绍你自己. 许多以简历为中心的网站在介绍中加入自画像(主要是头像)就会获得加分, 因为信任是无法用其他方式锻造的.
电子钱包的种类
- 专业:最受欢迎的类型. 它是用来找工作的. 它的目的是展示一个人的专业成就, 比如工作清单, 项目和技能的例子.
- 学术:这种类型的目的是收集和检查学生的学术记录. 这包括支持学业成功的文件, 比如简历, 成绩单和推荐信.
- 艺术型:这种类型对展示艺术品很有用. 它适合所有想要展出画作的人, 展示其艺术能力的照片或其他艺术品.
灵感的例子
从哪里开始 ? 你应该包括什么,不应该包括什么? 浏览这些优秀的演示,以获得选择HTML钱包网站模板的想法.
我们包括了几种类型的创意工作,以帮助您开始在正确的方向, 如平面设计, 前端开发和编辑.
媚兰Daveid
这是一个个人页面,以独特和有趣的方式展示用户体验设计师的工作. 它的主要特点是视差效果和流畅的动画. 设计师选择的极简设计强调了所呈现的作品,使网站易于导航. 因此,将此设计作为模板将帮助您改善用户体验. Après tout, 网页/UX设计师是该领域无可争议的专家, 因此,采用他们的做法是合乎逻辑的.
Lotta Nieminen
这个例子反映了整体方面,并确保插图画家的工作很好地集成. 这不仅给了网站更多的可信度, 但也显示出艺术家或设计师的能力和可靠性. 主页显示了插图画家的整个收藏,并包含到每个突出显示的项目的更详细页面的链接.
David Milan
只有最关键的链接(主页), 关于和联系)在标题中, 哪一个是彩色的,以吸引注意明亮的图形. 画廊主导着网页设计,它的图像占据了整个屏幕. 它的优点之一是,它只提供了读者理解概念所需的最低限度的信息。.
开始使用这些高级钱包HTML模板创建您的电子钱包
那么我们有什么? 使用这些HTML组合网站模板, 您可以自由地快速创建一个引人注目的,专业的电子folio,将突出您的杰作,并帮助您脱颖而出. 无论是为了申请一份工作,还是只是为了展示你的技能, 这些HTML5主题将确保你的个人页面从大众中脱颖而出.
一个干净和现代的网页设计适合自由职业者和求职者谁想要一个专业的简历,而不做太多. 重点是你的工作和它的内容,而不是它的外观.
创建一个值得雇佣的电子钱包:视频
HTML组合网站模板:FAQ
为什么你应该使用HTML钱包网站模板 ?
首先,它们是预先制作好的网页设计,用作电子作品集的基础. 由专家制作, 它们增加了你的能见度,节省了你的时间和精力,因为你已经有了所有必要的元素. Enfin, 主题可以帮助你省钱,因为你不需要从头开始.
为什么HTML组合网站模板优化seo是必要的 ?
这将帮助你在搜索引擎中排名更高. 具体来说, HTML钱包网站模板有自己的代码, 组织和语义. 使用正确的标题标签, 元描述和alt属性, 以及良好的内部联系, 会帮助你在搜索引擎的结果中出现得更高吗.
什么是最好的地方找到在线HTML组合网站模板 ?
在模板怪兽市场, 你会发现数以百计的作品集网站模板,你可以修改,以满足你的专业或个人需求. 它还提供大量额外收费的个性化服务. 另一个值得参观的地方是怪兽, 一个基于会员的平台,你可以通过订阅获得免费的数字文章.
我如何销售我自己的HTML钱包网站模板 ?
就像你好一样简单. templatmonster为其作者提供了一个出售HTML主题的地方, plugins, 演示文稿和其他资产. 你只需要注册为作者,然后下载你的产品.
