 SALE
SALE
 SALE
SALE
 SALE
SALE
Techvio -用于IT解决方案和商业服务的通用HTML5网站模型 par CuteThemes
 SALE
SALE
Flex-IT |用于企业服务和IT解决方案的多功能HTML5响应式网站模型 par AminThemes
 SALE
SALE
Techida -用于企业服务和IT解决方案的多功能响应式网站模型 par erramix
 SALE
SALE
HTML5多页艺术画廊网站模型 par ZEMEZ
 SALE
SALE
PathSoft - #1最快的多用途|电子商务HTML网站模板 par KovalWeb
 SALE
SALE
教育- HTML模板网站的教育和在线课程 par uiparadox
 SALE
SALE
GamerX -通用游戏HTML模型|游戏商店|玩家, 在线流媒体和游戏博客 par uiparadox
 SALE
SALE
Vivid -模板HTML网站的动画和电影流媒体娱乐中心 par uiparadox
 SALE
SALE
SLE -通用的HTML5模型,干净的极简主义 par KovalWeb
 SALE
SALE
NewsZ - HTML报纸网站模板, blogs, journaux, 图片库, 视频和杂志画廊 par MhrTheme
 SALE
SALE
Floral -反应性HTML婚礼模型 par DifferenzSystem
 SALE
SALE
Homely -您完整的房地产HTML模板的物业解决方案 par uiparadox
 SALE
SALE
Flynow:机票预订和旅行计划的响应式HTML模板 par uiparadox
 SALE
SALE
RedTheme -用于IT解决方案和商业服务的通用HTML5网站模板 par zrthemes
 SALE
SALE
用audioBeats释放音乐的辉煌:专业的HTML音乐流解决方案 par uiparadox
 SALE
SALE
环保清洁- HTML模板的清洁公司 par WebrockMedia
 SALE
SALE
Cricket Pulse - Ultimate Sports Club, HTML5 Cricket网站模板 par uiparadox
 SALE
SALE
CarShine -用于汽车维修服务的HTML5多页网站模型 par zrthemes
 SALE
SALE
DriveLux -时尚的HTML模型的汽车租赁/经销商-驾驶风格 par uiparadox

豪华- HTML Bootstrap高级豪华酒店预订网站模板 par uiparadox
 SALE
SALE
Carzone -汽车维修和美容服务网站模板 par zrthemes
 SALE
SALE
游客- HTML模型的旅行社和短途旅行 par NextGenerationDev
 SALE
SALE
玩具-儿童玩具商店HTML5网站模型 par uiparadox
 SALE
SALE
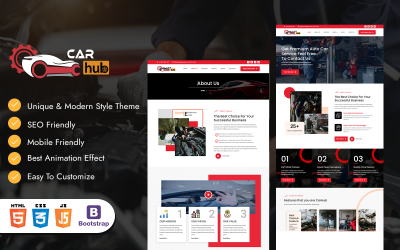
CarHub -汽车机械师和汽车服务模型 par WebrockMedia
 SALE
SALE
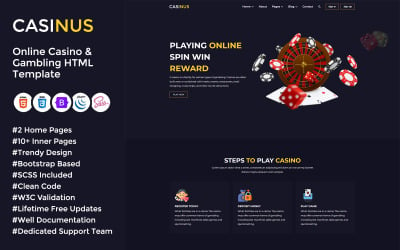
赌场- HTML模型的赌场和在线游戏 par NextGenerationDev
 SALE
SALE
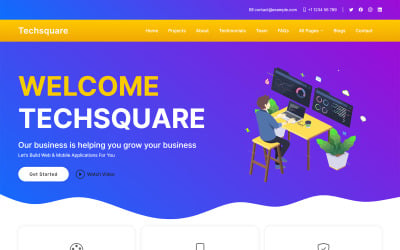
Techsquare -创意机构和IT解决方案的网站模型 par zrthemes

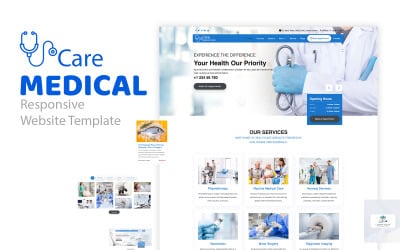
医疗-响应式HTML5医疗网站模型 par zrthemes

Mugni - HTML5天气预报网站模型 par Theme_Family
 SALE
SALE
Nifty -加密货币比特币,加密交易,NFT网站模型 par zrthemes
 SALE
SALE
Striker -足球和体育俱乐部网站的反应性HTML模型 par uiparadox
 SALE
SALE
Laseta -高级酒店启动模式 par BiThemer
 SALE
SALE
Astro:为占星术爱好者提供HTML主题的免费宇宙信息 par uiparadox

21点- HTML模型的赌场,游戏和在线赌博 par NextGenerationDev
 SALE
SALE
Kabir -物流和搬家公司网站模型 par Theme_Family
 SALE
SALE
EBazar -香料-水果-网站模板HTML引导杂货 par uiparadox
HTML模板的最佳示例
准备好提高你的网页设计技能 ? 使用预装了演示内容的HTML模板示例来获得您需要的启动,这些模板将在您的站点启动之前给您一个外观的预览。. 不再需要担心网页设计和浪费时间从头开始编码-让令人惊叹的预定义主题为你做所有的工作. 事实上,它更快,更有趣。.
为什么您需要一个带有演示内容的HTML模板
如果你需要为你的下一个在线项目提供一个起点, 一个示范网站内容模板将是一个很好的选择. 它可以帮助你快速找到想法, 给你灵感,让你更有效率, 因为它提供了很多选择. Tous ces HTML网站模板 简单预装了演示内容,让您立即看到一切将是什么样子。. 这就像拥有一个随时可以使用的网站,只需要根据您的需求和偏好进行定制。. 您将很快开始工作,这将节省您的时间和精力。.
谁可以使用带有内容示例的HTML模板 ?
无论您是网络助理还是培训助理, 这些简单的HTML CSS模板可以是一个神奇的工具,允许 创建一个网站 无压力. 它们以HTML和CSS代码的形式提供所有必要的魔法和咒语。, 以及灵感的内容示例. 因此,你可以在任何时间创建自己的迷人网站。.
如果您正在寻找一种简单快捷的方式来启动您的Web项目, 一个带有演示内容的预先构建的网站布局绝对是一条生命线! Avec cela, 您将在任何时间拥有自己的网站,而无需花费无数小时从头开始构建它。.
使用HTML演示内容模板创建网站
从头开始开发一个网站乍一看可能是一项艰巨的任务. 但是,HTML演示内容模板将使您的工作更容易。. 这是一个简单的一步一步的指南,如何创建一个伟大的网站与这些主题在五个简单的步骤。.
- 从一个网页设计的例子开始你的旅程. 如果你觉得找对了,你可以用左边的筛选栏缩小你的搜索范围。. 尤其是, ici, 你可以自由选择一个网站主题, 配色方案, JS框架, 引导版本, 图库脚本, etc.
- 发挥你的创造力,用你自己原创的、有创意的内容替换一个演示样本,让你的项目与众不同。. 这是创建引人注目的页面的关键一步,将吸引你的目标受众的注意,并帮助你排名更高。.
- 不要忘记用所有必要的图片或视频来美化你的页面,这将有助于吸引访问者,并使你的网站看起来更专业和视觉上有吸引力。. De plus, 如果你想更进一步, 添加GIF或表情包,以增加乐趣和幽默 !
- 在不同的浏览器和设备上仔细测试您的项目,以确保它看起来完美无瑕,并在每个浏览器和设备上运行最佳。. 这包括检查兼容性问题和确保布局是正确的 准备好移动 所有功能都按预期工作. 建议对实际用户进行一些测试,以获得反馈,并确保每个人都能以一种简单直观的方式浏览网站。.
- 一旦一切都准备好了,就开始吧。 ! 说起!
HTML模板示例FAQ
HTML模板的例子是什么 ?
它们可以让你快速定制你的网页. 他们会给你一些文字和图形的例子来启发你创造出你想要的样子。.
HTML模板示例可以自定义吗? ?
它们具有适应性和可定制性,就像一张空白画布。. 无论你是在寻找基本的布局还是更复杂的东西, 这些主题让你可以自由地创建网页,以你想要的方式显示。. 有了正确的工具和知识, 你可以给任何主题一个独特的和专业的外观.
使用HTML演示内容模板时应避免的常见错误是什么? ?
正确配置示例HTML主题是非常重要的, 确保它包含所有必要的部分,并优化您的代码以获得更好的性能. 这将帮助您避免错误,如不正确的格式。, 中断的链接和文本保留空间, 花费你时间和金钱.
有必要用我的内容替换演示内容吗? ?
创建一个成功网站的关键是用你自己的演示内容替换演示内容。. 一些图片和文字的例子可以帮助你了解这个网站可能是什么样子。. 然而,如果它不能准确地反映你的品牌或信息,它就没有多大用处。. 所以你必须花时间 创建内容 独特的,适合您公司的需要. 如果你这样做, 让您的网站与众不同,为您的访问者提供卓越的体验.
