





 PRODUCT OF THE DAY
PRODUCT OF THE DAY






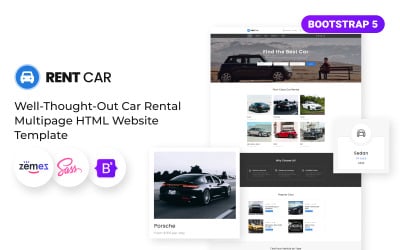
Шаблон веб-сайту про оренду автобусів від ZEMEZ






















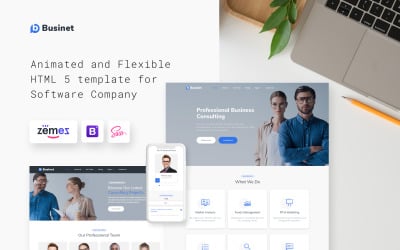
Businet - Шаблон веб-сайту сучасного багатосторінкового HTML5 для консалтингового агентства від ZEMEZ


Найкращі шаблони PSD HTML, які ви можете знайти в Інтернеті
Теми дуже вигідні, якщо ви хочете швидко створити сайт і не сумніваєтеся в його силі. Це стосується як дизайну, так і функціональності. Але є один найкритичніший мінус з усіх готових макетів. Так що велика ймовірність знайти сайт-близнюк. Така новина дуже засмутить підприємця. Він намагається розвивати свій бренд і включати в нього все, що може виділити його серед конкурентів. Тому найкращим вибором є шаблони PSD HTML. Таким чином ви редагуєте код сайту, тобто його блоки, анімацію, розташування елементів, розмір, колір, структуру і всю концепцію кожного компонента.
Значення шаблонів веб-сайтів PSD HTML
Ці теми є готовими кодованими сторінками. Програмісти створили його як стандартизовану мову розмітки для відображення веб-сторінок у браузері. Потім він обробляє код у текстовій формі для документів у форматі .htm або .html. Цей код дозволяє конвертувати гіпертекст у різні елементи вмісту. Це робить сайт зрозумілим і приємним для клієнта і відвідувачів. На нашому ринку ви можете знайти HTML-шаблони з файлами Photoshop. Це означає, що ви отримаєте нарізані макети. Це дуже зручно, оскільки у вас є всі вихідні файли, за допомогою яких вендор розробляє сайт. Крім того, це означає, що ви маєте доступ до редагування та змін дизайну свого веб-сайту.
Що таке нарізаний PSD для тем веб-сайту
Це процес розрізання файлу Photoshop на частини, які розробник передає на веб-сервер. На наступному кроці HTML впорядковує елементи, а CSS їх стилізує. Така нарізка відноситься до певного набору інструментів Photoshop. Наприклад, інструмент Slice Tool може розділити документ на невеликі частини. Якщо ви ділитеся зображеннями, ви призначаєте різні URL-адреси для навігації та оптимізації кожної частини зображення. Ви самі пишете код. Або ви експортуєте готові елементи за допомогою команди «Зберегти для Інтернету». Потім Photoshop зберігає кожен фрагмент як окремий файл, зручний для кодування.
Чи є метод нарізки стандартною практикою для розробників і дизайнерів? Так це правда! Майже кожна студія чи цифрове агентство наполягає на тому, щоб теми мали файли Photoshop. Це зручно тим, що будь-який користувач скіна може вручну вирізати документ Photoshop і створити сайт. Погодьтеся, що дизайнер іноді не може правильно вибрати потрібний документ Photoshop і вставити його в потрібне місце на сторінці. Якщо у вас є такий ресурс, вирізайте файл як вам потрібно.
Теми веб-сайту PSD HTML від Templateog体育首页
Наш ринок пропонує широкий вибір шаблонів PSD HTML для будь-якого бізнесу та цілей. Ми пропонуємо скористатися нашим фільтром, щоб знайти потрібний вам скін. Ви сортуєте продукти за темою, членством у og体育首页One, тегами, кольором, фреймворком, функціями, версією початкового завантаження, переглядом галереї, стилем, веб-формою, рейтингом і вартістю на лівій бічній панелі.
Чи всім підходять ці макети? Ми розділили скіни на кілька тем:
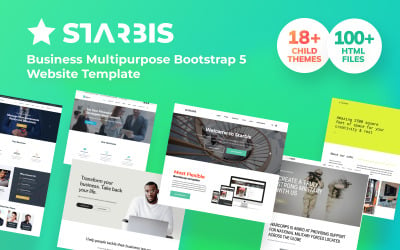
- Бізнес і послуги : ці макети для вас, якщо ви розробляєте корпоративний веб-сайт, надаєте послуги або ведете блог. Вони мають необхідний дизайн з елементами для відображення вмісту необхідним чином.
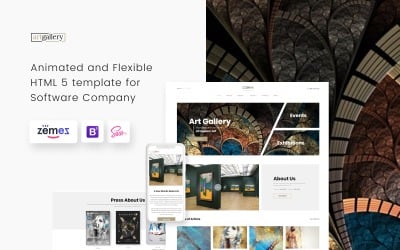
- Дизайн і фотографія та мистецтво і культура : хочете створити своє портфоліо? У нас є вибір для вас. Спробуйте цю колекцію, якщо ви художник, власник галереї, фотограф або графічний дизайнер.
- Суспільство та люди : Зверніть увагу на наступні приклади макетів, якщо ви соціолог, еколог, біолог, психолог або представник соціальних служб.
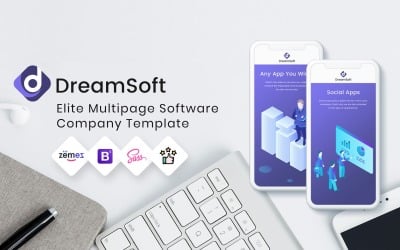
- Комп’ютери та Інтернет : популярна категорія для вашого бізнесу може приносити дохід, якщо ви використовуєте переваги онлайн-технологій. Якщо ви займаєтеся IT, digital, SEO, рекламою, Інтернетом, хостингом, дизайном, розробкою та програмуванням, вибирайте скін для себе без вагань.
- Шаблони нерухомості : якщо ви власник готельного бізнесу, продаєте нерухомість або ріелтор, перегляньте ці варіанти.
Переваги та недоліки нарізаного Photoshop
Чому ці елементи корисні, якщо ви збираєтеся працювати зі скінами? Але які недоліки вони можуть завдати? Ми допоможемо вам розібратися.
Подібні переваги безумовні, тому рекомендуємо вибирати такі скіни:
- Ви маєте доступ до всіх елементів ресурсу, тобто редагуєте тему з нуля. Ви не тільки змінюєте кольори та розташування елементів, але й налаштовуєте компоненти.
- Якщо зображення не має багато деталей і кінцева мета не вимагає складного кодування, то ви використовуєте автоматичне перетворення зображення в код. Однак у багатьох випадках ми рекомендуємо робити це із залученням професіонала, який зможе все правильно налаштувати.
- Для масового створення зображень сайтів допомагають ресурси Photoshop: іконки, кнопки, фрагменти.
Але зверніть увагу на деякі мінуси:
- Створення файлу Photoshop не є розробкою веб-сайту.
- Ми не рекомендуємо використовувати автоматичне перетворення зображень на веб-сторінці. Ви можете зламати код, і відображення сайту буде некоректним.
- Якщо ви хочете створити анімаційні ефекти, наприклад, зависання, накладання шарів і обертання, тоді вам слід знати, як писати код, або найняти розробника. Ви зв'язуєтеся з нашими фахівцями за допомогою цих послуг.
Як використовувати нарізку для шаблонів веб-сайтів
Якщо ви працюєте зі зрізами, рекомендуємо дотримуватися таких принципів:
- Створіть частину елемента за допомогою інструмента «Фрагмент» на основі шару.
- Після створення такого компонента ви вибираєте інструмент «Фрагмент» за допомогою інструмента «Виділення». Після цього перемістіть його, виберіть розмір або вирівняйте з іншими елементами.
- Ви встановлюєте параметри для кожного елемента, як-от тип, ім’я та URL-адреса, у діалоговому вікні «Параметри».
- Ви маєте можливість оптимізувати готове зображення для Інтернету.
Навчальні посібники з редагування HTML-шаблонів PSD
Поширені запитання про шаблони PSD HTML
Що таке HTML-шаблон PSD?
Це HTML-шаблон PSD, який містить нарізані файли Photoshop для вашого використання. Ви маєте доступ до всіх ресурсних даних вашого сайту. Це означає, що ви повністю налаштовуєте сайт під свої потреби: змінюєте колір, розташування елементів, стилі компонентів, налаштовуєте його зовнішній вигляд.
Чому мені потрібно використовувати нарізку PSD?
Ви бачите витоки розробки дизайну з нуля для вашої шкіри. Це корисно, якщо ви хочете змінити свій сайт.
Які переваги я отримую від Templateog体育首页?
Ви отримуєте повний пакет документації з інструкціями щодо налаштування макета. Крім того, наш постачальник надаватиме безкоштовну технічну підтримку протягом шести місяців після покупки. Якщо ви хочете завантажити тему безкоштовно, радимо стати учасником підписки og体育首页ONE.
Як завантажити шаблон сайту PSD?
Спочатку додайте свій скін у кошик. Введіть платіжні реквізити та виберіть зручний спосіб покупки. Потім ви завантажуєте макет за посиланням на вкладці «Мій обліковий запис», «Завантаження». Далі розпакуйте файл і завантажте скін на свій сервер.
