




Schwerkraft - Mehrzweck-HTML-Vorlage von GWorld














 SALE
SALE







Anity - Anime HTML5-Website-Vorlage von ZEMEZ



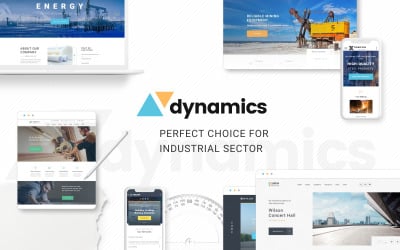
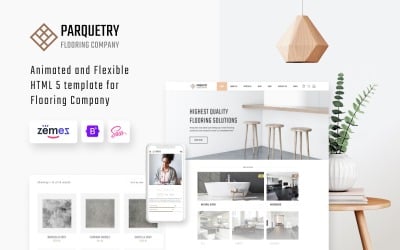
HTML5-Website-Vorlage der Baufirma von ZEMEZ







So erstellen Sie eine erfolgreiche Website mit Tabs-HTML-Vorlagen
Die Erstellung einer Website ist die beste Investition in die Zukunft Ihres Unternehmens. Sie teilen hilfreiche Informationen, verkaufen Produkte, Dienstleistungen und Wissen, bloggen, kommunizieren mit Kollegen, unterrichten, überwachen die wirtschaftliche und finanzielle Situation usw. Der Grat für ein erfolgreiches Online-Projekt ist schmal. Sie sollten so viele Informationen haben und sie dem Besucher präsentieren, damit er die für ihn nützlichsten Informationen erfassen kann. Es ist keine gute Möglichkeit für die Site, wenn zu wenig oder zu viel Material vorhanden ist. Sie sollten einen Plan entwickeln, den Sie Ihrem Kunden zeigen möchten: wie viele Informationen und Registerkarten, HTML-Vorlagen, Inhaltsbereiche Sie benötigen. Wir helfen Ihnen, die richtige strategische Entscheidung zu verstehen und zu treffen.
Was ist ein HTML-Layout?
Die Tabs-HTML-Vorlage ist ein Code mit einem vorgefertigten Design für eine oder mehrere Seiten. Wenn Sie eine Website auf Skin-Basis erstellen, müssen Sie lediglich den vorhandenen Demo-Inhalt durch Ihre Bilder und Texte ersetzen. Sie ändern den Skin-Körper, d. h. Sie passen jedes Element an, wenn Sie über Programmierkenntnisse in einem beliebigen Layout verfügen. Das bedeutet, dass Sie Schaltflächen, Banner, deren Position, Farben, Formen und sogar Animationen ändern. Die Erstellung eines Projekts auf der Grundlage eines vorgefertigten Designs macht es jedoch einfacher, da Sie nichts von Grund auf neu erstellen müssen. Normalerweise sind statische Websites die beste Lösung für Projekte, die keine Updates benötigen: Visitenkarten, Landingpages, Unternehmensseiten usw. Der Einfachheit halber ist es auch möglich, ein CMS-Administrationsbereich zu konvertieren und hinzuzufügen. Solche Layouts sind hinsichtlich der Funktionalität für den Administrator umfassender.
Tabs Bedeutung der HTML-Vorlage
Es handelt sich um ein Navigationselement, das im Webdesign verwendet wird. Es ermöglicht dem Besucher, geschickt und schnell auf verschiedene Details Ihres Informationsprojekts oder Online-Shops zuzugreifen. Wenn ein Benutzer darauf klickt, erhält er sofort ein Ergebnis mit den Inhalten, die er erwartet.
Ein erfolgreiches Projekt sollte über eine hochwertige und strukturierte Navigation verfügen. Sie bedienen solche Elemente, um Inhalte zu gruppieren, den Informationsfluss zu kombinieren und Platz zu sparen, um eine Überlastung zu verhindern.
Welche Tabs-HTML-Vorlagen enthält Templateog体育首页?
Der Templateog体育首页-Marktplatz bietet mehr als tausend statische Layouts, die Sie benötigen. Wir empfehlen die Verwendung des Zählfilters und Sortierers oben, um den für Ihr Projekt am besten geeigneten Filter zu finden. Sie wählen einen Skin anhand der folgenden Parameter aus: Thema, Tag, Farbe, Framework, Funktionen, Bootstrap-Version, Galerietyp, Stil, Webformular, Bewertung, Kosten, Update, Anzahl der Downloads, Trends, Bestseller, das neueste Produkt, Top Bewertung, niedrigster und höchster Preis.
Achten Sie besonders auf die HTML-Vorlagen für Skin-Registerkarten. Unsere Anbieter analysieren das Thema sorgfältig und entwickeln eine Struktur für die Website, die die benötigten Anforderungen Ihrer Nische abdeckt.
- Tiere und Haustiere . Bloggen Sie über Ihr Haustier oder verkaufen Sie ein Produkt oder eine Dienstleistung für Katzen, Hunde und Haustiere? Wählen Sie also diese Skins. Sie finden Designs für einen Online-Shop, eine informative Website und eine Landingpage.
- Medizinisch. Ziehen Sie diese Optionen in Betracht, wenn Sie Arzt, Apotheker, Laborassistent, Krankenhaus oder Labor sind und Medikamente, Impfstoffe, medizinische Geräte, Kleidung, Nahrungsergänzungsmittel, Kräuter, Sirupe, Vitamine und mehr verkaufen.
- Elektronik . Diese Layouts eignen sich am besten für diejenigen, die mit Gadgets zu tun haben: Reparaturservice, Verkauf von Telefonen, Tablets, Laptops, Prozessoren, Monitoren, Mäusen, Lautsprechern, Tastaturen, Kopfhörern, Mikrofonen, Videokameras, Fernsehern, Küchengeräten, Waschmaschinen usw.
- Immobilie. Wenn Ihr Unternehmen mit dem Verkauf oder der Vermietung von Immobilien zusammenhängt oder Sie Immobilienmakler sind, können Sie sich am besten dadurch äußern, dass Sie mithilfe solcher Skins eine Online-Plattform erstellen.
- Kunstkultur. Wählen Sie diese Skins, wenn Sie eine Leidenschaft für Kreativität haben: Bildhauerei, Architektur, Malerei, Kulturwissenschaften, Stuck und mehr.
- Design & Fotografie. Beschäftigen Sie sich mit Grafikdesign, gestalten Innenräume oder machen hervorragende Fotos? Erstellen Sie ein Portfolio und bieten Sie Ihre Dienstleistungen online an.
- Bildung & Bücher. Die beste Werbung für eine Bildungseinrichtung ist die Online-Umgebung. Praktischerweise sehen Sie die Liste der Studierenden, Hausaufgaben, Fortschritte, Neuigkeiten, Abschlussarbeiten, Lehrbücher, Artikel und Kurse an einem Ort. Es ist die beste Wahl für moderne Kindergärten, Universitäten, Institute, Hochschulen, Schulen und Frühförderungseinrichtungen. Und wenn Sie ein Trainer aus einer Richtung sind, ermöglicht Ihnen diese Gelegenheit, online voranzukommen.
- Geschäftsdienstleistungen . Diese Sammlung ist die häufigste auf unserem Markt. Es ist vielseitig einsetzbar und für die meisten Unternehmen geeignet. Erstens ist dies eine Gelegenheit, sich als Marke oder Unternehmen zu präsentieren. Außerdem finden Sie in dieser Zeile Skins für Fucking Trading, Blockchain, Bitcoin und mehr.
- Autos und Motorräder. Warten Sie Autos, Fahrräder und Fahrräder oder verkaufen Sie diese und deren Ersatzteile? Wir empfehlen, diese Kategorie anzusehen.
Nutzungsempfehlungen
Registerkarten können hilfreich sein, je nachdem, was Ihre Website den Besuchern zeigt, wer Ihre Besucher sind und wie sie mit Ihrem Projekt interagieren. Wie bei allen Aspekten des Webdesigns erhöhen einige Techniken die Benutzerfreundlichkeit und verbessern die Benutzerinteraktion. Wir haben einige Empfehlungen für Sie hervorgehoben.
- Behalten Sie Symmetrie und Interaktivität bei. Die Organisation der Inhaltsbereiche sollte logisch sein und sich auf die Informationsarchitektur beziehen. Der Benutzer erkennt leicht, wo er sich befindet und welche Aktionen ausgeführt werden sollen. Die Effekte sollten die Tatsache aufeinanderfolgender Schritte auf der Seite bestätigen.
- Halt dich kurz. Titel sollten kurz und die Sprache einfach sein. Achten Sie auf eine einheitliche Typografie.
- Klare Interaktion. Heben Sie aktuelle Inhaltsbereiche hervor und blenden Sie nicht verwendete Bereiche aus.
Tutorial zum Bearbeiten von Tabs in HTML-Vorlagen
Häufig gestellte Fragen zu Tabs-HTML-Vorlagen
Was sind Tabs-HTML-Vorlagen?
Dabei handelt es sich um statische Layouts mit Seiten und Links zu diesen. Sie können die Informationen, die Sie benötigen, auf der Website auswählen und sich damit vertraut machen. Diese Funktion bietet viele Vorteile für jedes Projekt, da Sie die gesamte Bandbreite an Materialien zeigen, die der Kunde sehen muss.
Wann ist es besser, die Verwendung von HTML-Vorlagen-Inhaltsbereichen zu vermeiden?
- Es ist bequemer, verwandte Inhalte gruppiert anzuzeigen. Dieses Design zwingt Sie dazu, durch die Seite zu scrollen, um sie zu studieren, und anklickbare Suchunterbrechungen funktionieren.
- Der Inhalt ist konsistent. Inhaltsbereiche sollten nicht auf Kundensupportseiten verwendet werden, wenn nach Antworten statt nach anzuzeigenden Themen gesucht wird.
- Wenn Sie wenig Platz haben, sind vertikale Abschnitte und Scrollen sinnvoller.
Was sind die wichtigsten Tipps für deren Verwendung?
- Manchmal verwenden Anfänger DOM-Inhalte, um Text im Spaltenformat einer Website-Vorlage zu formatieren. Verwenden Sie daher -Elemente und positionieren Sie sie nach Bedarf mithilfe von CSS.
- Sie verwenden Tabellen, um tabellarische Daten zu organisieren.
- Wenn Sie CSS verwenden, verwenden Sie Prozentsätze, um die Einzugsbreite zu definieren. Es verbessert die Reaktionsfähigkeit, da der Breitenwert eine entscheidende Rolle bei der Darstellung der Website auf dem Bildschirm spielt.
Wie bekomme ich Tabs-HTML-Themen?
Registrieren Sie sich auf der Templateog体育首页-Website. Wählen Sie dann das gewünschte Thema aus und legen Sie es in den Warenkorb. Geben Sie Ihre Rechnungsinformationen ein und wählen Sie eine Zahlungsmethode. Bezahlen Sie für das Produkt. Führen Sie anschließend die Verifizierungsphase per E-Mail oder Anruf durch. Laden Sie Ihren Skin über den Link in Ihrem Konto herunter.
