 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
Gravity - Modèle HTML polyvalent par GWorld
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
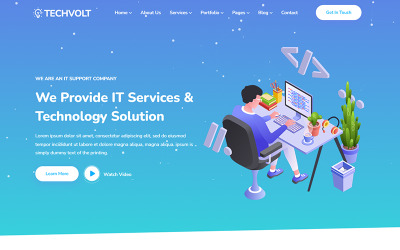
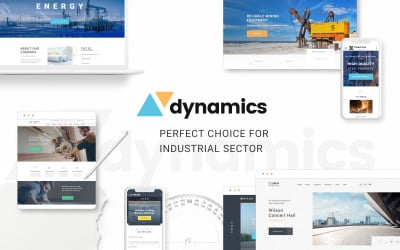
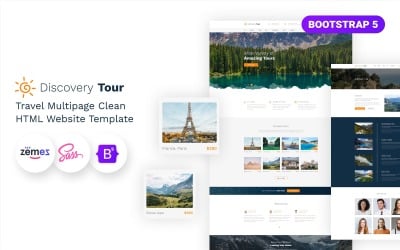
Techvolt - Modèle de site Web réactif HTML5 pour services informatiques et solutions technologiques par CuteThemes
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE

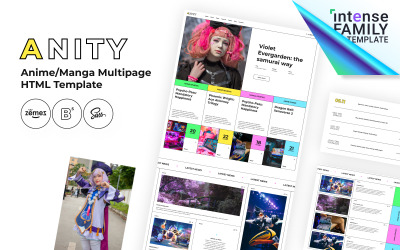
Anity - Modèle de site Web Anime HTML5 par ZEMEZ
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
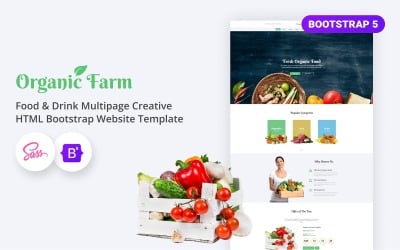
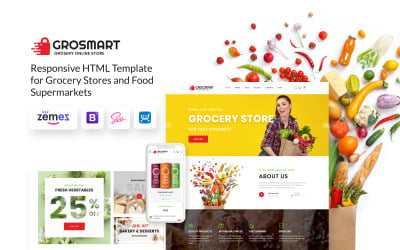
Ferme biologique - Modèle de site Web Bootstrap HTML créatif multi-pages pour aliments et boissons par ZEMEZ

 SALE
SALE
 SALE
SALE
 SALE
SALE
 SALE
SALE
Comment créer un site Web réussi avec des modèles HTML d'onglets
Créer un site Web est le meilleur investissement pour l'avenir de votre entreprise. Vous partagez des informations utiles, vendez des produits, des services et des connaissances, bloguez, communiquez avec des collègues, enseignez, surveillez la situation économique et financière, etc. La ligne est mince pour réussir un projet en ligne. Vous devez avoir autant d'informations et les présenter au visiteur afin qu'il puisse en saisir les plus utiles pour lui-même. Ce n'est pas une bonne solution pour le site lorsqu'il y a trop ou trop peu de matériel. Vous devez développer un plan que vous souhaitez montrer à votre client : la quantité d'informations et d'onglets des volets de contenu des modèles HTML dont vous aurez besoin. Nous vous aiderons à comprendre et à prendre la bonne décision stratégique.
Qu'est-ce qu'une mise en page HTML ?
Le modèle HTML d'onglets est un code avec une conception prête à l'emploi pour une ou plusieurs pages. Si vous créez un site Web basé sur le skin, il vous suffit de remplacer le contenu de démonstration existant par vos images et votre texte. Vous modifiez le corps de l'habillage, ce qui signifie que vous personnalisez n'importe quel élément si vous avez des compétences en programmation dans n'importe quelle mise en page. Cela signifie que vous modifiez les boutons, les bannières, leur emplacement, les couleurs, les formes et même l'animation. Cependant, créer un projet basé sur une conception prête à l'emploi facilite les choses car vous n'avez pas besoin de créer quelque chose à partir de zéro. Habituellement, les sites statiques sont la meilleure solution pour les projets qui n'ont pas besoin de mises à jour : cartes de visite, pages de destination, entreprise, etc. Pour plus de commodité, il est également possible de convertir et d'ajouter un panneau d'administration CMS. De telles mises en page sont plus complètes en termes de fonctionnalités pour l'administrateur.
Signification du modèle HTML des onglets
C'est un élément de navigation utilisé dans la conception Web. Il permet au visiteur d’accéder de manière compétente et rapide à divers détails de votre projet d’information ou de votre boutique en ligne. Lorsqu'un utilisateur clique dessus, il obtient immédiatement un résultat avec le contenu qu'il s'attend à voir.
Un projet réussi doit disposer d’une navigation structurée et de haute qualité. Vous utilisez ces éléments pour regrouper le contenu, combiner le flux d’informations et économiser de l’espace pour éviter la surcharge.
Quels onglets les modèles HTML Templateog体育首页 incluent-ils ?
Le marché Templateog体育首页 propose plus d'un millier de mises en page statiques dont vous avez besoin. Nous vous recommandons d'utiliser le filtre de comptage et le trieur ci-dessus pour trouver celui qui convient le mieux à votre projet. Vous choisissez un skin en fonction des paramètres suivants : thème, balise, couleur, framework, fonctionnalités, version bootstrap, type de galerie, style, formulaire Web, note, coût, mise à jour, nombre de téléchargements, tendance, best-seller, produit le plus récent, top note, coût le plus bas et le plus élevé.
Portez une attention particulière aux modèles HTML d'onglets d'habillage. Nos fournisseurs analysent soigneusement le sujet et développent une structure pour le site Web qui couvre les demandes nécessaires de votre niche.
- Animaux et animaux de compagnie . Vous avez un blog sur votre animal de compagnie ou vendez un produit ou un service pour chats, chiens et animaux de compagnie ? Alors choisissez ces skins. Vous trouverez des designs pour une boutique en ligne, un site Web informatif et une page de destination.
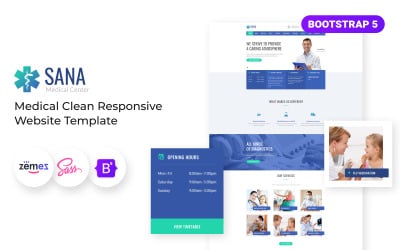
- Médical. Considérez ces options si vous êtes médecin, pharmacien, assistant de laboratoire, hôpital ou laboratoire et que vous vendez des médicaments, des vaccins, du matériel médical, des vêtements, des suppléments nutritionnels, des herbes, des sirops, des vitamines, etc.
- Électronique . Ces mises en page sont les meilleures pour ceux qui s'occupent de gadgets : service de réparation, vente de téléphones, tablettes, ordinateurs portables, processeurs, moniteurs, souris, haut-parleurs, claviers, écouteurs, microphones, caméras vidéo, téléviseurs, appareils de cuisine, machines à laver, etc.
- Immobilier. Si votre activité est liée à la vente ou à la location de biens immobiliers, ou si vous êtes un agent immobilier, alors la meilleure façon de vous déclarer est de créer une plateforme en ligne à l'aide de tels skins.
- Art et culture. Choisissez ces skins si vous avez une passion pour la créativité : sculpture, architecture, peinture, études culturelles, stuc, et plus encore.
- Conception et photographie. Êtes-vous engagé dans la conception graphique, la création d’intérieurs ou la prise d’excellentes photos ? Créez un portfolio et proposez vos services en ligne.
- Éducation et livres. La meilleure publicité pour un établissement d’enseignement est l’environnement en ligne. Idéalement, vous voyez la liste des étudiants, les devoirs, les progrès, les actualités, les thèses, les manuels, les articles et les cours en un seul endroit. C'est le meilleur choix pour les jardins d'enfants, universités, instituts, collèges, écoles et établissements d'apprentissage préscolaire modernes. Et si vous êtes coach dans une direction, cette opportunité vous permettra d’avancer en ligne.
- Les services aux entreprises . Cette collection est la plus courante sur notre marché. Il est polyvalent et convient à la plupart des entreprises. Tout d’abord, c’est l’occasion de se déclarer en tant que marque ou entreprise. De plus, dans cette ligne, vous trouvez des skins pour le putain de trading, la blockchain, le bitcoin et plus encore.
- Voitures et motos. Vous entretenez des voitures, des vélos et des vélos ou les vendez ainsi que leurs pièces détachées ? Nous vous suggérons de consulter cette catégorie.
Recommandations d'utilisation
Les pages à onglets peuvent être utiles en fonction de ce que votre site Web montre aux visiteurs, de qui sont vos visiteurs et de la manière dont ils interagissent avec votre projet. Comme pour tous les aspects de la conception Web, certaines techniques augmentent la convivialité et améliorent l’interaction avec l’utilisateur. Nous avons mis en avant plusieurs recommandations pour vous.
- Maintenir la symétrie et l’interactivité. L'organisation des volets de contenu doit être logique et liée à l'architecture de l'information. L'utilisateur détermine facilement où il se trouve et après quelles actions. Les effets doivent confirmer le fait d'étapes consécutives sur la page.
- Soyez bref. Les titres doivent être courts et le langage simple. Faites attention à une typographie cohérente.
- Interaction claire. Mettez en surbrillance les volets de contenu actuels et masquez ceux inutilisés.
Tutoriel Comment modifier les modèles HTML d'onglets
FAQ sur les modèles HTML d'onglets
Que sont les modèles HTML d'onglets ?
Il s'agit de mises en page statiques comportant des pages et des liens vers celles-ci. Vous pouvez choisir les informations dont vous avez besoin sur le site Internet et vous familiariser avec elles. Cette fonctionnalité offre de nombreux avantages pour tout projet, car vous montrez la gamme complète du matériel dont le client a besoin.
Quand est-il préférable d’éviter d’utiliser les volets de contenu des modèles HTML ?
- Il est plus pratique de visualiser le contenu associé regroupé. Cette conception vous oblige à faire défiler la page pour l'étudier, et la recherche cliquable interrompt le travail.
- Le contenu est cohérent. Les volets de contenu ne doivent pas être utilisés sur les pages de support client lorsqu'ils recherchent des réponses plutôt que des sujets à afficher.
- Si vous manquez d’espace, les sections verticales et le défilement ont plus de sens.
Quels sont les principaux conseils pour les utiliser ?
- Parfois, les débutants utilisent le contenu DOM pour formater le texte dans le formulaire de colonnes sur un modèle de site Web, utilisez donc les éléments et positionnez-les selon vos besoins à l'aide de CSS.
- Vous utilisez des tableaux pour organiser des données tabulaires.
- Si vous utilisez CSS, utilisez des pourcentages pour définir la largeur du retrait. Il améliore la réactivité puisque la valeur de la largeur joue un rôle essentiel dans la présentation du site Web à l'écran.
Comment obtenir les thèmes HTML des onglets ?
Inscrivez-vous sur le site Web Templateog体育首页. Choisissez ensuite le thème souhaité et ajoutez-le au panier. Saisissez vos informations de facturation et choisissez un mode de paiement. Payez le produit. Après cela, passez par l'étape de vérification par e-mail ou par appel. Téléchargez votre skin en utilisant le lien dans votre compte.
